Well, the name says it all. In this post, I would like to talk about how to implement a very basic (emphasis on very) twitter application as a Composite WPF application. I would like to demonstrate as many concepts in PRISM (Composite WPF) as possible and the following is the list that I am looking at.
1. Getting hold of CAL libraries.
2. Setting up the WPF shell – working with Bootstrapper.
3. Working with Regions – simple and nested regions.
4. Implementing modules and integrating them on to the defined.
5. Using Commanding framework in the application.
6. Communication between the modules – the PRISM way.
7. Last but not the least, we will be using the excellent Tweet#. Get the library from here.
Side-concepts about WPF includes MVVM (as I understand, I am not a guru), defining templates for ListView, etc.
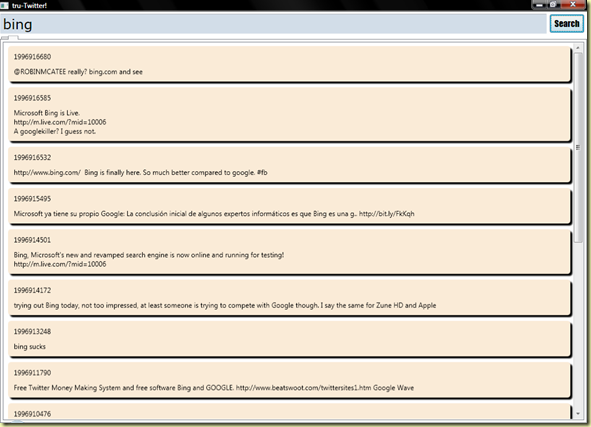
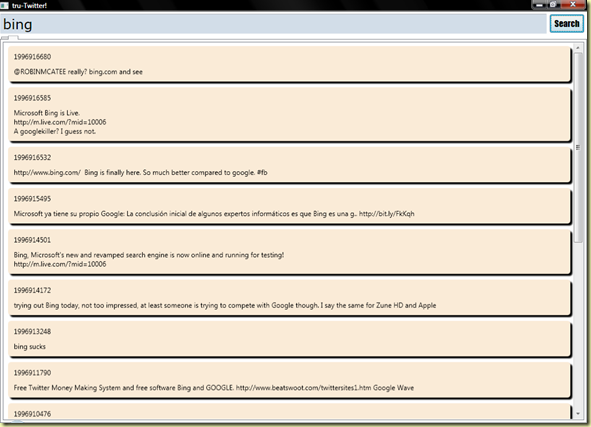
For those expecting wonders, this app does not do anything but implement what http://search.twitter.com does. Give in a search term and it returns you the results. Screenshot shown below. If you like it, then you can proceed and read this long story, otherwise thanks for visiting.

Getting the Composite Application Library for WPF & Silverlight
I would not be stressing much on this, just a walkthrough. The composite application library does not ship binaries and ships source instead.
1. Download the latest CA L from codeplex. The actual download site is on the Microsoft Servers – direct download link. Extract/Install the CAL.
2. I placed the extracted files in Development\prism folder. Inside this folder, you see a CAL folder which contains the VS solution files.

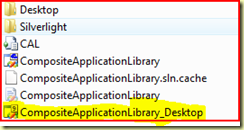
3. Open the CompositeApplicationLibrary_Desktop.sln in Visual Studio 2008 and build the solution. (I built mine with Debug configuration).
4. Now go into Desktop folder and you see a whole bunch of Composite.* folders. Now the libraries that we would use are the output of the projects that you see in here. To save time, instead of going into individual folders, you can directly go into Composite.UnityExtensions folder/bin/<Debug or Release>. You should see the following libraries (assuming your build was successful).

Copy both the DLL and PDB files into a separate folder of your choice. I typically copy mine into a “libraries” folder inside the project that I am working on. It is from here that I add references. I also copied the Tweet# libraries (Dimebrain.TweetSharp.dll and NewtonSoft.Json.dll) into the same folder.

Now lets get on with the development.
STEP 1 : The WPF Shell.
1. Create a new WPF application project and name it as you want, I named mine as tru-twitter.
Add references to the Composite libraries that we saved previously. Some prefer not to build the libraries separately. Instead they add the CAL solution using the project linker shipped along with CAL distribution. But I like to keep my projects simple.
2. Now, all composite applications are hosted inside a shell. This shell would be implemented by using the simple steps described next. The shell is created via a bootstrapper which shows the shell (no magic, a shell is just a window which acts as the container for our application) and does other ground-work some of which include setting up the Inversion Of Control Container (Unity is the default with composite app library and this can be replaced, which is a different topic altogether), configures modules, etc.
3. So we need a bootstrapper. For this, add a new file to your project and name it as Bootstrapper.cs. Make your Bootstrapper class public sealed (which I like to do since sealed classes, i think, are more optimization-friendly and design friendly as well). The bootstrapper class should extend the UnityBootstrapper class. You can right click on the UnityBootstrapper and resolve the usages. Then you have to override “CreateShell()” method to say the least. Look at the code below which is pretty much self-explanatory.
public class Bootstrapper : UnityBootstrapper
{ public readonly string ModulePath = Settings.
Default.
Properties["Modules"].
DefaultValue.ToString();
/// <summary>
/// The CreateShell method instantiates the shell window.
/// It is also responsible to show the window.
/// </summary>
/// <returns>The shell that was shown.</returns>
protected override System.Windows.DependencyObject CreateShell()
{ //get the shell using IOC.
var shell = Container.Resolve<Shell>();
shell.Show();
//RegisterGlobalServices();
return shell;
}
/// <summary>
/// Configure what kind of Module Catalog you would be using.
/// This application uses the DirectoryModuleCatalog.
/// All modules placed within ModulePath are loaded.
/// </summary>
/// <returns></returns>
protected override IModuleCatalog GetModuleCatalog()
{ return new DirectoryModuleCatalog()
{ ModulePath = ModulePath
};
}
}
The Window1.xaml has been renamed to Shell.xaml. Note that using Refactor option within Visual Studio to rename the class would be the best way to go since it can track all the places where Window1 was used.
4. Now open the App.xaml in XAML View and remove the “StartupUri” attribute. You have seen that the boot strapper takes care of showing the window. Now inside App.xaml.cs, modify the OnStartup() as shown below.
public partial class App : Application
{ protected override void OnStartup(StartupEventArgs e)
{ // let the base class do whatever it does.
base.OnStartup(e);
//create the bootstrapper
var bs = new Bootstrapper();
//call the Run() method on the bootstrapper.
bs.Run();
}
}
The bootstrapper is triggered by the Run() method which is called from the OnStartup. The bootstrapper then does a lot of things (i dont know the list exactly but it configures your container, your module catalog loader and then invokes CreateShell method in which you show the window). Thus, on startup, the shell is created and is shown. Run the application to see it works without any issues. If you are unable to see the window, then there might be two issues – not calling the method Run() on the Bootstrapper or failing to invoke Show() method in the CreateShell().
5. Now we have the shell up and running. What ever the shell hosts (user controls), they are to be implemented as a modules. Before that lets tell the shell where to put the modules.
6. To do that shell should have Regions defined. Any container that contains a region is managed by the global “RegionManager” which takes helps in adding/removing views. For our application, we have one region within the shell. To define a region, open Shell.xaml in XAML view. Since there would be only one view, we define a ContentControl and give it a region name as shown below.
<Window x:Class="tru.twitter.Shell"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:cal="clr-namespace:Microsoft.Practices.Composite.Presentation.Regions;assembly=Microsoft.Practices.Composite.Presentation"
xmlns:helpers="clr-namespace:tru.twitter.common.Helpers;assembly=tru.twitter.common"
Title="tru-Twitter!"
WindowState="Maximized"
>
<ContentControl cal:RegionManager.RegionName="{x:Static helpers:RegionNames.SearchRegion}"/> </Window>
Now you can notice two additional xml namespaces being added to the Window element. The “cal” namespaces allows us to access members of the “Microsoft.Practices.Composite.Presentation.Regions” namespace where as the “helpers” namespace refers to a custom library (just a class library) which contains my RegionNames. I prefer to have all my region names stored in a separate class and exposed as static members such that changes to the names would be rather easy and prevents us from hard-coding at several places.
The above XAML shows setting the RegionName (an attached property) and also shows how to access static members of the region names class.
7. Now that the region name is ready, let us add a new module to our project. Add a new Class library project to your existing solution.
I named it as “tru.twitter.search” which is not a good choice. I often name my module projects with “modules” in the name such that it tells me that this project is a module and not to be referenced directly in any other project. The modules are great since they are completely decoupled and I could replace the modules completely as I wish. The project structure should now include the shell project, search module project and the library project(tru.twitter.common, which contains code that is shared across all the projects, like the region names wrapper, services that I use, etc).
8. Modify the project properties of the module (right click => properties) to set the build output directory to where the ModulePath property points to in the Bootstrapper.cs file. Mine points to the “Modules” folder within the shell output directory.

For any module that you add, you should be doing this. Also note that the setting depends on the current build configuration. If you change the configuration from debug to release, you have to reset the path again.
9. Each module should have a module initializer class which implements the “IModule” interface. So, first of to resolve IModule interface, add all the composite library dll that were in the libraries folder. Then select these dll in the references and go to the properties. Set “Copy To Output” as false. These libraries are already being used by the shell and they would be reused by the modules are runtime.
10. The module initializer class – SearchModule should implement IModule interface and should define the “Initialize()” method. Since this module has UI elements which should be loaded into the regions, the module should have access to the Region Manager. The module also can use the IOC container to resolve objects which keeps the design much simpler, so it should also have access to the IOC container. Thus the module constructor would have the region manager and container as parameters. The module loader resolves this module during which the registered container and region manager are automatically passed to the constructor.

You can notice that my Initialize method registers services and views. So add the stubs for these two methods. Also make sure you add private fields for IRegionManager and IUnityContainer.
11. Let us test the set up so far. Build the solution and verify if the module is copied where it was supposed to be (remember we set the project output path earlier). Now, place a breakpoint at first line of constructor and inside the Initialize() method and run the application.
When the constructor breakpoint is hit, you should see both “rm” and “ctr” to not be null and instead they would be instances of IRegionManager and IUnityContainer. These instances are singleton and the same are used across the application.
After the constructor is hit, the Initialize() method should also be hit.
12. Now in the RegisterViews() method, we create the view we want to and add it to the region manager. Let us say that we have one single view called “SearchView” which should be loaded into the SearchRegion that was defined in the Shell.xaml. The RegisterViews() method should then be implemented as shown below.
private void RegisterViews()
{ LoadSearchRegion();
}
private void LoadSearchRegion()
{ var searchView = _container.Resolve<SearchView>();
var searchRegion = _regionManager.Regions[RegionNames.SearchRegion];
searchRegion.Add(searchView);
searchRegion.Activate(searchView);
//The search view region consists of SearchInput view and a results view.
//By default only search input region is loaded.
//Search Results would be loaded on demand - when search button is pressed.
LoadSearchInputRegion();
}
We shall get back to the LoadSearchInputRegion() shortly.
To avoid confusion, look at the screenshot below. The whole UI you see is the SearchView loaded into the Window (shell). The SearchView has two regions – Search Input Region (contains the SearchInputView) and the search results region.
When the application starts, only the search input view would be shown. Thus you can only see the LoadSearchInputRegion() method being called inside the LoadSearchRegion().
When the user presses the search button, the results are retrieved and the results view would be added.

The search input region is marked in yellow and the search results view is marked in blue.
13. Now let us implement the SearchView (the one which contains both the search input view at the top and search results at the bottom). Add a new WPF user control and name it as SearchView.xaml. Modify the XAML as shown below.
<UserControl x:Class="tru.twitter.search.Views.SearchView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:cal="clr-namespace:Microsoft.Practices.Composite.Presentation.Regions;assembly=Microsoft.Practices.Composite.Presentation"
xmlns:helpers="clr-namespace:tru.twitter.common.Helpers;assembly=tru.twitter.common"
>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition/>
</Grid.RowDefinitions>
<ContentControl cal:RegionManager.RegionName="{x:Static helpers:RegionNames.SearchInputRegion}" Grid.Row="0"
/>
<TabControl cal:RegionManager.RegionName="{x:Static helpers:RegionNames.SearchResultsRegion}" Grid.Row="1">
</TabControl>
</Grid>
</UserControl>
It has two rows in the grid – one for input region and one for results region. We just defined the regions and the views are loaded into these regions when the Add(view) is invoked on the region manager and then the views appear when Activate(view) is invoked. While the input region is simple, just like the one that we defined in the shell. Note that even though the regions in search view appear as if there are regions inside the region (SearchRegion in the shell), we would still be using the same region manager but nothing any fancy. The region manager is global and it figures out the regions, however nested they are.
We have already looked at ContentControl region. Now if you notice the search results region is defined as a TabControl. This is another control whose RegionAdapter is already implemented in the CAL. Another control with ready to use region adapter is the ItemsControl. (which we would not be looking at today).
<TabControl cal:RegionManager.RegionName="{x:Static helpers:RegionNames.SearchResultsRegion}" Grid.Row="1">
</TabControl>
You have already observed that the same RegionNames class is being used even in this project – therefore you should not forget to add reference to the tru.twitter.common library and set the reference property “Copy to output” to false.
14. We now have two more regions for which views has to be implemented. So first let us implement the SearchInputView which sits in the SearchInputRegion.
15. Add a new user control called SearchInputView.xaml. Also add a new C# class called SearchInputViewModel. Those familiar with MVVM can see that I am trying to burn my hands with MVVM. One advice up here is to place all views inside a “Views” folder and View models inside “ViewModels” folder within the project.

Let us first look at LoadSearchInputRegion() implementation inside the SearchModule.cs
private void LoadSearchInputRegion()
{ var searchInputView = _container.Resolve<SearchInputViewModel>().View;
var searchInputRegion = _regionManager.Regions[RegionNames.SearchInputRegion];
searchInputRegion.Add(searchInputView);
searchInputRegion.Activate(searchInputView);
}
Notice that it is the ViewModel that is being resolved first and the view is obtained via the “View” property. The region is obtained using the regionManager instance that was obtained via the constructor and passing the region name to the “Regions” property.
So first of all, the ViewModel should have a “View” property. The ViewModel also should provide the properties which the View binds to. And for the data binding to auto-manage changes between the View and the ViewModel properties, the ViewModel should implement INotifyProperty changed interface. Thus far, we can deduce that any viewmodel should implement a view property as well as the INotifyPropertyChanged interface. So we place this common functionality inside a separate class called “ViewModelBase” (place it in the commons library project).
public abstract class ViewModelBase<T> : INotifyPropertyChanged where T : UserControl
{ //View is of type T, which essentially is a UserControl.
public T View { get; set; }
public ViewModelBase(T view)
{ this.View = view;
View.DataContext = this;
}
protected void RaisePropertyChanged(string propThatChanged)
{ if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs(propThatChanged));
}
public event PropertyChangedEventHandler PropertyChanged;
}
The abstract class defines a parameterized constructor which takes in the instance of the View. This instance would be automatically created by the Container#Resolve<>() method. But this also tells us that the ViewModel implementation should invoke this constructor. Let us look at the SearchInputViewModel class.
public class SearchInputViewModel : ViewModelBase<SearchInputView>
{
public SearchInputViewModel(SearchInputView view)
: base(view)
{ InitializeCommands();
}
private string _search;
public string Search
{ get { return _search; } set
{ _search = value;
RaisePropertyChanged("Search"); }
}
}
The “Search” property should be bound to the textbox which accepts the user input. The XAML for SearchInputView is shown below.
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="70" />
</Grid.ColumnDefinitions>
<TextBox Background="#AABBCCDD"
Foreground="Black"
FontFamily="Verdana"
FontSize="24"
Text="{Binding Search}" Width="Auto"
VerticalContentAlignment="Center"
VerticalAlignment="Center"
HorizontalAlignment="Stretch"
/>
<Button Grid.Column="1" TextBlock.FontFamily="Impact"
TextBlock.FontSize="15"
Foreground="Black"
Background="AntiqueWhite"
Margin="5" Padding="5"
Content="Search"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
>
</Button>
</Grid>
Again the XAML is simple and straight forward.
16. Using Commanding in Composite WPF apps.
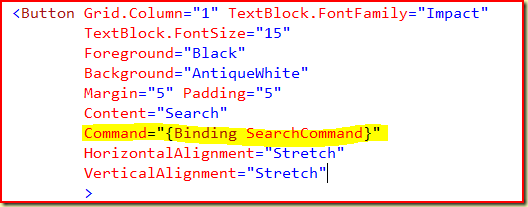
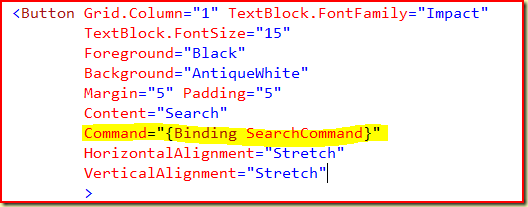
The rule for proper implementation of the MVVM pattern is to keep the code-behind for the view with no code at all. The interaction between the ViewModel and the View would be via data binding (which we used in the Textbox which binds to Search property in the ViewModel) and the user events like button click should be implemented via "Commanding”.
To implement command, modify the button XAML in the search input view as shown.

The DataContext for this view was already set in the ViewModelBase class. So the “SearchCommand” would be looked in the current ViewModel which is SearchInputViewModel.
To implement commanding, add a new property of type DelegateCommand<object>. Then the command is instantiated in the constructor. The modified ViewModel is shown below.

The DelegateCommand<object> constructor takes in two delegates one which is used to determine if the command can be executed and one which is invoked when the command is executed. The above code shows that the command is only executed when the “Search” property has some input entered. (see second parameter). When the command is executed, the “search service” is used executed. Notice ethat the constructor is modified to include a reference to the search service that would be used. We will get there in a while.
Note that the instance of the search service is also resolved using the IOC container, which by itself is sweet! But the container has to know which implementation should be used for the ISearchService, so we register the service.
17. The Twitter Search Service – Publishing events in Composite WPF world.
The twitter service is something that we would be using throughout the application and therefore it is like a global service. So we place the implementation in the common library where as register the service in the Bootstrapper as shown.
private void RegisterGlobalServices()
{ Container.RegisterType<ISearchService,TwitterSearchService>(
new ContainerControlledLifetimeManager()
);
}
The RegisterGlobalServices() method is invoked in the CreateShell() method ( which was previously uncommented).
Following shows the ISearchService implementation.
public class TwitterSearchService : tru.twitter.common.Services.ISearchService
{ private EventAggregator _eventAgg;
public TwitterSearchService(EventAggregator eventAggregator)
{ this._eventAgg = eventAggregator;
}
public void ExecuteSearch(string searchKey)
{ //get twitter results
var req = FluentTwitter.CreateRequest()
.Search()
.Query()
.Containing(searchKey)
.AsJson();
req.CallbackTo((s, e) =>
{ var result = e.Response.AsSearchResult();
_eventAgg.GetEvent<SearchCompletedEvent>().Publish(result);
}).RequestAsync();
}
}
In the ExecuteSearch() method you can notice that once the result from Twitter is obtained, the result is published as an event using the EventAggregator provided by the composite application library. Note that this is not the best implementation. Because the service is now dependent on the CAL which makes it less decoupled. This is one area where the code has to be refactored (we will look into that in the future articles).
The EventAggregator can publish an event. When an event is published, those who have “subscribed” to the event would be notified. Let us first look at the SearchCompletedEvent which is a C# class that just derives from CompositePresentationEvent<>. Since the result is an instance of “TwitterSearchResult”, it is passed to the generic type. The implementation is shown below.
public class SearchCompletedEvent : CompositePresentationEvent<TwitterSearchResult>
{ }
Now we have a service that when executed and completed the search raises the SearchCompletedEvent. So we should have a subscriber which can be notified when the event is published. The subscriber would then create the SearchResultsView and add the view to the search results region.
18. Subscribing the events in composite WPF.
Now we shall look at how subscriber should be implemented and also look at how views are loaded into regions on demand.

Go to SearchModule.cs and modify the RegisterServices() method as shown above. In this method we obtain the instance of the event aggregator with the help IOC container. Then we obtain the event using GetEvent<event type> method on the event aggregator. Then using the Subscribe() method we subscribe to the event. When the search completed event is published, the Action (as a lambda) passed to the subscribe method is invoked. We also specify that the event subscription action would be invoked at the UIThread. Look into the documentation for more information on this. In this method we simply load the search results tab view.
Note that the SearchResultsTabView is just a user control like any other one. But because the SearchResults region was a tab control, the TabControlRegionAdapater comes into play and automatically adds a TabViewItem to the TabControl and sets the content to the SearchResultsView. The TabControlRegionAdapter is already implemented in the CAL and we need not worry about it. The LoadSearchResultsTabView(result) is shown below.
private void LoadSearchResultsTabView(TwitterSearchResult res)
{ //get the view model
var searchResultsVM = _container.Resolve<SearchResultsViewModel>();
//set the result to the "Model" property of the view model.
searchResultsVM.Model = res;
//get the View using the View property.
var searchResultsView = searchResultsVM.View;
//get the region, add and activate.
var searchResultsRegion = _regionManager.Regions[RegionNames.SearchResultsRegion];
searchResultsRegion.Add(searchResultsView);
searchResultsRegion.Activate(searchResultsView);
}
Please read the comments for the code to make more sense.
19. Implementing the SearchResultsView/ViewModel.
Add a new C# class called “SearchResultsViewModel”. This class should derive from ViewModelBase which takes in SearchResultsView as the generic parameter. The ViewModel should pass in the View to the base constructor and then also define properties like “Model” and “SearchedFor”. The whole implementation is shown below.
class SearchResultsViewModel : ViewModelBase<SearchResultsView>
{ public SearchResultsViewModel(SearchResultsView view)
: base(view)
{ }
private TwitterSearchResult _model;
public TwitterSearchResult Model
{ get { return _model; } set
{ _model = value;
base.RaisePropertyChanged("Model"); }
}
private string _searchedFor;
public string SearchedFor
{ get
{ if (_searchedFor == null)
_searchedFor = Model.Query;
return _searchedFor;
}
set
{ _searchedFor = value;
RaisePropertyChanged("SearchedFor"); }
}
}
Add the SearchResultsView as new WPF UserControl. The XAML is simple – display the list of “Statuses”, a property that is exposed in the “TwitterSearchResult” class.
<ListView DataContext="{Binding Model}" ItemsSource="{Binding Path=Statuses}" HorizontalContentAlignment="Stretch"
ScrollViewer.CanContentScroll="True"
ScrollViewer.VerticalScrollBarVisibility="Visible"
>
<ListView.ItemTemplate>
<DataTemplate>
<Border CornerRadius="5"
Background="AntiqueWhite"
HorizontalAlignment="Stretch"
Margin="5"
Padding="5"
>
<Border.Effect>
<DropShadowEffect BlurRadius="3"/>
</Border.Effect>
<StackPanel>
<Label Content="{Binding Id}"/> <Label Content="{Binding Text}"/> </StackPanel>
</Border>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
Observe the ListView’s DataContext property has been set to the Model. (The user control’s DataContext property is already set to the ViewModel in the ViewModelBase). The ItemsSource property is set to “Statuses”, which is defined as a property inside “Model”. To enable scrolling, the ScrollViewer.XXX properties are set.
The ListView then defines an ItemTemplate, which tells the WPF engine on how each item (each status, of type TwitterSearchStatus) is rendered. It is the “template” for each TwitterSearchStatus item. For cosmetic reasons, I have included a Border with a DropShadowEffect applied. Inside the border is a stack panel which displays the Id of the status and the status text.
SOURCE CODE
Well, what I promised at the start of the article, I have covered the most. The source for the application is available for download at my skydrive. I have not included the dependency libraries (CAL, Tweet#) since I am not sure about their licensing. License?? Use the code as you like, you can do whatever you feel like.
What next?
1. The current implementation, though adds a new TabItem for each search, it does not display the tab header. The tab header should show the “SearchedFor” property.
2. As you type in the search, the “Search” button is not enabled until the search is tabbed out. But the ideal implementation would be when the user enters the first character, the button should be enabled and when the user presses enter, search should be executed.
3. Add the ability to auto refresh the results.
4. Implement paging, as of now, the application displays only the first 15 status. TweetSharp library, by the guys from Dimebrain (they make wonderful mini-screencasts and of course this excellent library) returns the first 15 status in the first page and they provide excellent FluentInterface to twitter which makes it easy to retrieve the rest of the pages.
5. Finally, implement a fully functional Twitter client – Yeah, Yet Another Twitter Client and I have some nice functionality ideas to implement which I would share in the future.
6. Refactoring the code to make it well designed.
If you have survived until this point, then I am doing a pretty good job at writing. I know its a long article and I have written the whole thing at one go ( after working for 8 hours, for a living). So kindly let me know for any bugs in this article.