Musings of a Software Developer
by Krishna Vangapandu
Wednesday, June 11, 2014
Friday, January 03, 2014
Few handy things to know in Go Library (Command line arguments, Reflection, Setting Bits, Hash functions)
Command line arguments in Go
go run cla.go KrishnaOr if you have an executable obtained from go build, you can run it as
./cla KrishnaShown below is an example go snippet that accesses the first argument passed & prints it.
package main
import (
"fmt"
"flag"
)
func main() {
//Without the call to Parse(), arguments may not be accessed
flag.Parse()
fmt.Printf("%s\n",flag.Arg(0))
}
Notice that you will have to invoke the call to flag.Parse() without which you will not be able to access the arguments.Reflection support in Go
So what is the type returned by flag.Arg(0) ? We will start from there and go use some functions.
package main
import (
"fmt" //regular format package
"flag" //package from command line arguments
"reflect" //package for reflection
)
func main() {
//Without the call to Parse(), arguments may not be accessed
flag.Parse()
fmt.Printf("%s\n",flag.Arg(0))
passed := flag.Arg(0)
//TypeOf actually returns a Type type
fmt.Println("typeof : ",reflect.TypeOf(passed))
//ValueOf actually returns a Value
fmt.Println("valueof : ",reflect.ValueOf(passed))
//Example functions from the Value type
fmt.Println("type: ",reflect.ValueOf(passed).Type())
fmt.Println("kind: ", reflect.ValueOf(passed).Kind())
fmt.Println("interface:", reflect.ValueOf(passed).Interface())
}
Big Integer & Set Bits
package main import ( "fmt" "math/big"
"unsafe"
)
func main() {
//create a new big integer
filter := big.NewInt(0)
fmt.Println("filter value: ",filter)
//accessing the sizeof from unsafe package
fmt.Println("size of : ",unsafe.Sizeof(filter))
//example of how to cast uintptr to int
filter.SetBit(filter,int(unsafe.Sizeof(filter)*8)-1,1)
fmt.Println("filter after setbit last to 1 : ",filter)
}
The above example shows a few things:
- Creating an instance of big.Int using the NewInt() call.
- Accessing the size of the big.Int using unsafe package exported SizeOf() function
- SizeOf() returns uintptr and we convert that to integer - that is a good example of casting
- How to set bit on the big.Int using SetBit
Working with Hash functions
- how to convert a string to a byte array
- how to use FNV Hash from the standard Go library
package main
import (
"fmt"
"hash/fnv"
)
func main() {
//Create a hash fnv function
hash := fnv.New32()
name := "Krishna"
//converting string to byte array
namebytes := []byte(name)
fmt.Println("hash reset : ",hash.Sum32())
hash.Write(namebytes)
fmt.Println("hash of Krishna : ",hash.Sum32())
hash.Reset() //resets the hash
fmt.Println("hash reset : ",hash.Sum32())
//write again
hash.Write(namebytes)
fmt.Println("hash of Krishna : ", hash.Sum32())
}
Hash libraries in the Go "hash" package implements the Hash interface. The implementations in the standard Go library as of this time are adler32, crc32, crc64, fnv-1/fnv-1a. The above example creates an instance of FNV hash, writes a byte array to it and then gets the value through Sum32() call. You can "forget" what is written to it by Reset() function which will allow you to reuse the hash instance.I am newly learning Go and along the way sharing some things that I learnt. If you know of a better way to accomplish what I have shared here, please feel free to comment.
Wednesday, January 01, 2014
Working with "Packages" in Go language
The specification states that all source files for a package be stored in the same directory.
You can import a package as shown below.
import "fmt"
In this case, the Printf method may be accessed as fmt.Printf(). All other identifiers exported by the package is also accessible as fmt.XXXX().
You can also do the following.
import f "fmt"In this case, the qualifier is "f" instead of the default "fmt". So you access as "f.Printf()".
One other way is the following.
import . "fmt"In this case, you dont need a qualifier for the exported identifiers from the fmt package. You may also use the blank identifier (underscore : _) as the qualifier name for cases where you wish the initialize the package but not necessarily import its exported identifiers.
Source files of a package have an init() function. See below for more details.
The previous example of a simple Web Server is now split into two files
//GoWebServer.go
package main
import f "fmt"
//init() is a special function that gets initialized.
func init(){
f.Printf ("Package Initialized\n")
}
func main() {
f.Printf("Web Server will be started at port 8080\n")
runWebServer()
}
//WebServerHelper.go
package main
import (
. "fmt"
"io"
web "net/http"
)
func init(){
Printf("Initializing WebServerHelper.go \n")
}
func runWebServer(){
rootHandler := web.HandlerFunc(func(w web.ResponseWriter, r *web.Request) {
io.WriteString(w, "Hi there, I love "+r.URL.Path)
})
srv := web.Server{
Handler: rootHandler,
Addr: ":8080",
}
srv.ListenAndServe()
}
Few things that I learnt when trying to make this work.- You need to specify all the files required for your main program to build properly. So you may
go buildOr you may run
go build *.go- You can also specify output to be generated as
go build -o output/gowebserverOr be more explicit
go build -o output/gowebserver *.go- Go complier does not like if a package is imported but not used. This is good. I cannot tell how annoying i find C# using statements that are just there but no one really uses them.
Package Initialized Initializing WebServerHelper.go Web Server will be started at port 8080
Such init() functions may be defined multiple times even in the same source file & the execution order is unspecified/undefined. So we should not write our initialization logic based or the execution order.
And init() cannot be called by anyone else. Packages are initialized only once. So if you import packages P & Q but Q also imports P, then P is initialized only once.
Package initialization is comprised of variable initialization (package level variables are all assigned initial values) & invocation of init() functions - performed one package at a time in a single go routine.
See below for a basic program that indicates the above said sequence - variable initialization followed by init() method.
package main
import "fmt"
//x := 2000
var x int = 2000
func init(){
var y int = x
fmt.Printf("X value is %d\n",y)
}
func main(){ }
x is a global variable (which by the way cannot use the shortcut notation that is commented) that is initialized to 2000 and that is what gets printed when the program is executed.
Local Packages in Go
When you sayimport "fmt"the package "fmt" is looked for in the standard Go tree. Then it is looked for in "$GOPATH/pkg" directory where $GOPATH is the environment variable set to some directory on your machine. Commands such as "go get" also looks for this directory. You can read more about it here (look for Go path). So what about local packages - the one you do not want to put in GOPATH but leave it in the current directory for your application? To make this work, I renamed the package declaration (which originally was main) for the WebServerHelper.go as
package wsThen I created a folder with the same name as the package & placed the .go file in the folder. Then my import statements on the GoWebServer.go (the main file) has changed to
import ( f "fmt" ws "./ws" )Notice the "./ws" declaration. So the import "XXX" statement says look for "XXX" file path. So without "./" it was looking in standard GO tree, then it looks at GOPATH. If there was a "./", it was just looking at the local directory. You may also give absolute paths. Also you don't need to build this directory specially. Just have your main file compile and you are good.
One other things that I had to change in the code to make the application work as before.
- In packages, if your function is to be exported, then it should start with upper case. In general, a field or a function or other identifiers within a package that starts with upper case letter are exported.
So if you are trying to make the previous code run (after the directory changes as described above), you will get the following
./GoWebServer.go:15: cannot refer to unexported name ws.runWebServer
./GoWebServer.go:15: undefined: ws.runWebServer
That's it for now!
Monday, December 30, 2013
Writing some Go! code
package main
import "fmt"
func main(){
messageToPrint := "Welcome to Go!"
fmt.Printf(messageToPrint + "\n")
}
Now to run this, you can do one of the following :
go run HelloWorld.goOR
go build HelloWorld.goIn the first case, "go run" compiles the program and runs it. It does not create an executable as such. (It could be creating a temporary executable somewhere.) The second command actually builds an executable which you can run. Go also has a tool called "gofmt" which you can run directly as gofmt or can run as
go fmt HelloWorld.go. The formatting tool formats your source code so that it matches the Go-defined formatting. This is a good thing as each one of us need not invent our own coding conventions. Gofmt can also be used to perform some code refactoring. In order to perform a rename variable, the following command does the trick.
gofmt -l -w -r 'messageToPrint -> mesg' ./HelloWorld.goThe above command would rename the messageToPrint variable as mesg. In general, you pass 'pattern -> replaceWith' style of commands when using the -r option. More information on what gofmt -r can be used for is available in this presentation
Writing a Web Server in Go!
The following code snippet shows a Web Server that is written in Go! and also shows how to write anonymous functions in Go!
package main
import (
"fmt"
"net/http"
)
func main() {
fmt.Printf("Web Server will be started at port 8080\n")
//See below for anonymous function
http.HandleFunc("/", func(w http.ResponseWriter, r *http.Request) {
fmt.Fprintf(w, "Hi there, I love %s!", r.URL.Path)
})
http.ListenAndServe(":8080", nil)
}
Now a better way (in my opinion) to write the same code as above is shown below.
package main
import (
"fmt"
"net/http"
)
func main() {
fmt.Printf("Web Server will be started at port 8080\n")
rootHandler := http.HandlerFunc(func(w http.ResponseWriter, r *http.Request) {
fmt.Fprintf(w, "Hi there, I love %s!", r.URL.Path)
})
srv := http.Server{
Handler: rootHandler,
Addr: ":8080",
}
srv.ListenAndServe()
}
In this example, we are actually creating an instance of a Http Server as opposed to the previous example where the http global helper methods were used to start the Http Web Service.I was just curious to see how well this naive web service performs. Using apache bench, when I run 10000 requests at concurrency level of 100-700, the sample (stupid) program can serve around 5000 requests/second on my age old laptop. Just for kicks, the server in Go is atleast 5 times faster for each request as compared to the nodejs http server.
Back to Go! ..
- Package has to be "main" for your main program. Otherwise, it does not work.
- Passing -x flag to your helper commands such as "go run", "go fmt" or "go build" will display the complete output and the commands internally executed.
- The "go build" has all compiler optimizations enabled.
Tuesday, November 13, 2012
Hello World! with Scala Web Application using Play 2.0 and Scalate
In this post, we will look at how to make a hello-world web application in scala using the Play 2.0 Web Framework and change the template engine to work with Scalate. We assume your machine is all set up with Java and Scala configured.
Step 1 : DOWNLOAD AND CONFIGURE Play 2.0
Download the Play Framework 2.0 from http://download.playframework.org/releases/play-2.0.4.zip. Then extract the zip file to some location. I put mine at C:\Development\tools\play-2.0.4\. It is usually a good idea to leave the version number intact so as to easily know what version of any tool you are currently having on your machine.
The configuration portion is pretty simple – Update your PATH environment variable to include the root directory of the play-2.0.4 folder which has the “play.bat” (I am running windows).
To verify, launch your command line or powershell and type the command “play”. You should see something like shown below.
Step 2 : CREATE A NEW PLAY 2.0 WEB APPLICATION
Using command line (change directory – cd), go to a folder where you wish to place your application. Run the following command
play new helloworld-scalate
Here helloworld-scalate will be my application name.
Then from the command line go into the “helloworld-scalate” folder. And then run the following command.
play run
The first time you run, it takes a few seconds to initialize the project and upon success, you will see on-screen instructions that the application is hosted at 9000 port on localhost.
Verify by opening your browser and loading http://localhost:9000
You should see a welcome page.
Step 3 : INTEGRATING SCALATE INT YOUR APPLICATION
I found the proper instructions to do this here. But I will repeat them again.
Go to helloworld-scalate\project\Build.scala
3.a Add the following lines to appDependencies.
"org.fusesource.scalate" % "scalate-core" % "1.5.3"
What did we do? What we are doing is to add a dependency on scalate-core in an SBT friendly style. Play 2.0 takes care of fetching this dependency through its repositories which is listed at helloworld-scalate\project\plugins.sbt
To verify if things are fine, go back to command line and run the command
play run
You should see that SBT updates the dependencies. Just verify if your application can still be browsed from localhost:9000.
3.b Add ScalaIntegration.scala to helloworld-scalate\app\lib
You will need to create a folder “lib” inside helloworld-scalate\app folder. And then from the URL given below copy the content into a new file – ScalaIntegration.scala
This does the necessary bootstrapping such that you can now use scalate in the current project.
Run the “play run” command again and reload the page at localhost:9000 to make sure you haven’t made a mistake.
Step 4 : UPDATE VIEWS & ACTION WITH TEMPLATE OF YOUR CHOICE
Scalate supports multiple template engines like Jade, Mustache, Scaml. The documentation indicates that Scaml gives the best performance given the strongly typed nature. But I might have misread the docs so read and check yourself.
To do this, rename your files inside “helloworld-scalate\app\views” folder such that extension is changed from .scala.html to .scaml. Note that you will see two files – the layout file (main) and the view file (index).
In the main.scaml, add the following code.
-@ var body: String
-@ var title: String = "Page"
%html
%head
%title= title
%body
!= body
In the index.scaml, add the following code.
-@ var message: String = "Page"
/Layout template file given here
-attributes("layout") = "main.scaml"
%h1= message
Notice that in the index.scaml, we specified that we want to apply the main.scaml layout using the attributes(“layout”) declaration.
You also need to change the application controller which is inside the helloworld-scala\app\controllers\application.scala
The Application controller has an action called “index” which is the one that gets executed when you were loading the browser. We need to change this action such that it renders using Scalate instead of the default one.
package controllers
import play.api._
import play.api.mvc._
object Application extends Controller {
def index = Action {
//Ok(views.html.index("Your new application is ready."))
Ok(Scalate("index.scaml").render(‘message -> "Hello World"))
}
}
As you can see in the index action, I commented the existing line added this one line.
Ok(Scalate("index.scaml").render(‘message-> "Hello World"))
Please pay attention to the ‘ in front of the title. Here the ‘message is a symbol literal. You can read more about them here.
Now run the “play run” command again and you should see plain html page that prints “Hello World”.
I hope this step-by-step helped you get started with a new play 2.0 web application in Scala and also made you familiar with integrating the scalate engine. Note that the original url which I mentioned earlier has the same steps but step 4 where default Scalate template type is specified in the <application folder>\conf\application.conf is not performed. I skipped this step and it doesn’t appear that it will cause any problems. But again, after reading this tutorial, if you are a beginner, then you and I are at the same level so please feel free to explore more and learn.
Thanks!
Monday, November 05, 2012
Useless experiment with Asynchronous Procedure Calls from C#
While Hurricane Sandy hit the East Coast and gave me a full week of vacation without electricity and internet, I gathered enough motivation to read through the very good book – concurrent programming on Windows by Joe Duffy. So here, I came across the Asynchronous Procedure Calls and what they mean. So this post is just a journal about me trying to do something clever (actually stupid) and sharing my madness with others.
From what I learnt, an asynchronous procedure call (APC) is just a procedure that you can queue and request the OS that this procedure be performed on a particular thread. But that particular thread may be executing something right? So the question is when will the APC be executed? The answer for that is “it will be executed on the thread when it enters an ‘alertable wait’ state”. So what is an alertable wait?
Consider the code below.
void IExecuteOnAThread(){
lock(syncLock){
while(conditionIsNotMet)
Monitor.Wait(syncLock);
}
}
In the above snippet, the thread is actually waiting on the syncLock. When some other thread that makes the conditionIsNotMet as false and does a Pulse() on the syncLock, this current thread shall wake up and proceed with its execution.
Now back to “alertable wait” –> If a thread enters an alertable wait, then it can wake up properly (like in the case above) or can wake up for some other reason. This is how APC gets executed. When an APC gets queued on a thread, the OS will execute this APC the moment it finds that thread in an “alertable wait”.
So while I think about this concept, it stuck to me (given that I am not that smart) to run a simple experiment. Usually, we queue work items into ThreadPool to get executed. Now the execution can happen in parallel so there is no order guarantee. In some cases, I would like to execute some asynchronous operations “in-order”; as queued; in the background (for whatever reason). In these cases, we typically use some kind of “executor” classes where a queue is almost always involved and some thread/threads wait for the work to be queued and execute them one by one – classic Producer/Consumer style.
So what I wanted to try was to take advantage of APC and get away from not having to write any code to implement executors.
- I would simply create an “Executor” which has one thread which is always in an alertable wait state (Note that CLR takes care of making sure the Waits are resumed properly in case of any spurious wake-ups)
- The OS will take care of executing my operations one-by-one.
Note: For those who cannot wait till the end, do not do this – it is not worth it. I am just doing it because Sandy hit my head pretty hard.
public class StupidExecutor
{
delegate void ApcProc(UIntPtr dwParam);
[DllImport("kernel32.dll")]
static extern uint QueueUserAPC(ApcProc pfnApc, IntPtr hThread, UIntPtr dwData);
[DllImport("kernel32.dll")]
static extern IntPtr GetCurrentThread();
private readonly AutoResetEvent _waiter = new AutoResetEvent(false);
private IntPtr _threadId = IntPtr.Zero;
public StupidExecutor()
{
new Thread(WaitForApc).Start(null);
}
public void Stop()
{
_waiter.WaitOne();
}
private void WaitForApc(object none)
{
_threadId = GetCurrentThread();
_waiter.WaitOne();
}
public void QueueWork(Action action)
{
//while (Thread.VolatileRead(ref _threadId) == IntPtr.Zero)
// Thread.Sleep(0);
var localAction = action;
ApcProc apcProc = ((z) => localAction());
QueueUserAPC(apcProc, _threadId, UIntPtr.Zero);
}
}
When the StupidExecutor gets created, a thread is launched which when started waits for a signal on a Auto Reset Event. This will make the thread wait because it is non-signalled and will remain so until Stop is executed on the executor. The executor has one method “QueueWork” which takes a delegate.
So the usage of the stupid executor is as shown:
static void Main(string[] args)
{
var executor = new StupidExecutor();
double[] avg = {0.0};
int size = 1000;
for (int j = 0; j < size; j++)
{
var queued = DateTime.UtcNow;
executor.QueueWork(() => avg[0] += (DateTime.UtcNow - queued).TotalMilliseconds);
}
Console.ReadLine();
Console.WriteLine("Average Latency : "+avg[0]/size);
}
So the intention was to measure the latency (again not really the most efficient way). And I see an average latency of around 2 ms. So this must be a great way! Not really! First of all, for a lot of reasons like state corruption among other things this should not be done. Moreover, you are passing managed delegates to native code. So GC can always kick in. So to prove it, I am changing the sample size from 1000 to 100000.
Firstly, it wouldn’t work and you will be greeted with a nice dialog.
So run it in debug mode and you will get a nice little MDA called “CallbackOnCollectedDelegate" shall be raised. This simply says that the delegate you passed to native code is GC’d already.
Or even this:
So the experiment which was doomed to fail did fail. Long story short – don’t mess with your threads.
Sunday, October 28, 2012
A 5 min survey
Monday, December 12, 2011
Real World Example : Simple Publish/Subscribe Pattern with Reactive Extensions
Shown below is a requirement.
Let me explain a little about what I want to achieve. I have an entity called “Frequent” which implements INotifyPropertyChanged interface. So I can subscribe to the change notification and then upon firing the event, I simply increment a counter. Now, my requirement is that the PropertyChanged can fire way too quickly as simulated in the for-loop. So in UI applications, it doesn’t make sense for me to fire property changed events that frequently as in a real world intensive WPF application, this can become your biggest bottleneck (among several others things).
So my requirement is that, within 1 second, I would like to receive only 1 change notification per property, if it has changed indeed. The simple implementation for this would be to do something like pushing the properties that have changed into a queue and process the queue once a second and then raise change notification event. This can be done very easily but then it can be a little tedious job for such a requirement to restrict an event from firing more than X times a second.
So I was looking at the Reactive Extensions (Rx Framework) and it occurred to me that it should support Observer pattern out of the box. So I started playing with it but hit a road block immediately. There are numerous resources that shows how to generate observables from Timers, Time Intervals, Enumerables, etc but what I want to is to take advantage of extension methods supported by Rx Framework on IObserver such as Throttle(), Buffer(), Window(), etc on a simple Pub-Sub system. May be I did not look hard enough but I could not find a simple example. So I thought it would be helpful for rest of the people like me if I made a blog post.
In my implementation, the Frequent object is by itself a Publisher and a Subscriber. In Rx terms – IObservable and IObserver. Instead of implementing these interfaces, I want to have some observable of strings where I will publish a property that has changed and the subscriber on the observable would receive it. So for that purpose of simple message passing between Observers and Observables, you can use a Subject<T>. There are other variants like ReplaySubject<T>, BehaviorSubject<T>, AsyncSubject<T>, etc. but that is out of scope of this post. I publish on Subject<T> and then the subscribers who subscribed earlier to it would be notified of these messages.
Shown below is a the Frequent class implementation.
Take a minute or two to go through the simple class, it is self explanatory. All I am doing is that when a property changes, instead of firing it immediately, I simply notify my throttler about the property that has changed. The throttler’s responsibility is to determine when to notify the subscribers about this change. Shown below is the implementation.
You can read my comments that I wrote out of frustrations. All I do in this simple façade is to wrap an Observable –> Subject<string> and buffer the messages received for 1/2 second and then get unique messages from the buffer and publish it to the subscribers. This is all done in the constructor. The other methods are simply my take on making things simple for the consumer of this class.
Rx is complex and powerful but in my opinion it has a very steep learning curve. But it surely did save a good few days of implementation for my team. Again, I am very new to Rx, so if you have some better ways to do it, then please let me know.
Friday, December 09, 2011
Hannspad Hannspree SN10T2 – Rooting, Android Market and Some Crazy stuff
Recently the Android Tablet bug bit me which led me to buy Hannspad Hannspree SN10T2 from AliExpress.com. The order was made on the day of Thanksgiving and I received the tablet within two weeks. The whole goal was to get a cheap tablet on which I can try installing custom ROM, may be try and develop some applications. But turns out it is not that simple. See the Slatedriod.com forums has custom ROM but for SN10T1 model but not SN10T2 model – which runs on two different processors. So all the cool stuff I read about that people do with SN10T1 is not applicable for SN10T2 – example being booting the tablet in recovery mode. There are not hard volume buttons that lets me boot into recovery console. I tried all different combinations instead of missing Volume + button but the recovery key sequence remains unknown.
Connecting the Hannspad Tablet to Windows 7 x64
Hooking up the USB cable to the Windows 7 machine doesn’t really install the drivers. You can still be able to copy files around once you enable the USB File Transfer on the tablet. If you are new like me, just drag the notifications bar on top of the tablet and the instructions then are clear enough for you to know what to do. So first time you hook up the tablet, you get the message saying OMAP-3/4 driver is not found. Don’t even fight it, there is a really simple way to install the driver for the tablet.
- Download Super One Click from Shortfuse.org. The direct link to what I am using is here. It is version 2.3.1.
- Extract the zip file to some place you have your portable applications. I put it in temp but now I have a problem deleting the folder because driver was installed from this location??
- Launch SuperOneClick.exe and then click on Advanced Tab.
- Click on Check Driver.
- Then say OK for installation of the driver.
- Accept Windows warning about unsigned driver and move on.
What this driver lets you do is to let ADB (Android Debug Bridge or visualize like a remote shell access for your tablet unix system) identify that this device is hooked up and running.
Rooting the SN10T2 (may work for other tablets too!)
If you search for information on how to root the SN10T2, the first thing you see is the article by Sir Shagsalot (). It has precisely what you need to do in order to enable Super User access for the programs running on your Android Tablet. Since the information is not so eye-soothing, I will try to replicate the information. But be aware
- The information here is from the article I mentioned above plus my experience struggling with the Tablet.
- I am not an Android Expert – I am just a software developer who writes software for a living mostly on Windows Platform.
- Don’t blame me for any physical or mental or financial pain that may cause as a result of following this information.
- Rooting implies the warranty is void. You cannot bitch about your tablet to your vendor anymore. Not my problem again
Option 1 : Using the same SuperOneClick
If you followed the previous steps, you can use SuperOneClick to Root your device.
Option 2 : Using z4Root
- Download the z4root.apk and place it in your SD Card on the tablet.
- On the tablet, go to Menu->Settings->Application Settings and check the option for Unknown Sources.
- Now go to Home->Applications->ES File Explorer.
- Navigate to the z4root.apk wherever you copied it.
- Install the APK file.
- Then open the z4root application.
- You will see two options –> Temporary Root or Permanent Root. If your application is already rooted, you will see the option to Unroot.
- I selected Permanent Root.
- Then wait until you see “Rebooting..”. If the tablet doesn’t reboot in say 10 minutes, I would not bother to wait. Just restart the tablet manually. It is fine!
The Android SDK Tools
Basically, rooting gives you Super user access and lets you access the shell from ADB console. The super one click application distributes the ADB console application if you poke inside the installation folder.
Anyway for you to officially get the ADB application, you can download the Android SDK from here.
- Download the Android SDK.
- Download the Java Development Kit, if you don’t have it already. You need JDK not JRE.
- Install JDK. Install Android SDK.
- Now in the Android folder (C:\Program Files(x86)\Android\android_sdk\), launch the SDK Manager application. See image below.
- You need to check “Android SDK Tools” and then click “Install Packages”.
- Once done, you will find a folder called “platform-tools”.
Some fun with ADB.
- Open command prompt and assuming platform-tools is in your PATH.
(Of course, the table is connected to the machine, USB Debugging enabled on the tablet).
- Listing all the devices – adb devices
- Opening the Unix Shell for your tablet – adb shell
- Copying files from your PC to the device
- For SD Card, you don’t need to mount as it is already mounted for “Read-Write”. Just run the command -
- adb push c:\myfiles\superdocument.pdf /sdcard/
- For copying to /system/app folder, which you may have to do for manual installation of Google Apps and Market
- Go to the shell of tablet using “adb shell”. Now inside the shell,
- Mount the /system using the command
- mount -o remount,rw /dev/block/mmcblk0p5 /system
- Copy the files you want to push to /system/app, using
- push c:\files\superapp.apk /system/app/
- Unmount the /system using the command
- mount -o remount,ro /dev/block/mmcblk0p5 /system
- Make sure you unmount once you are done.
- Reboot the tablet from Windows – adb reboot
- Copying files from your tablet to the PC – adb pull \sdcard\super.pdf c:\temp\goodbook.pdf
Installing the Android Market on the SN10T2
You can follow the original instructions from top to bottom that Sir ShagsALot wrote here. I will just use the ADB to install the Android Market application.
- Root your tablet either using SuperOneClick or Z4Root as described previously. Reboot your tablet.
- Download the required Google Apps distribution from the link mentioned in the article.
- Extract them to some place on your machine.
- Make sure ADB is in your PATH. Open the Command Prompt and navigate to the folder where you extracted the googleapps.rar archive.
- You should see something like shown below.
- Navigate the command prompt into the “app” folder.
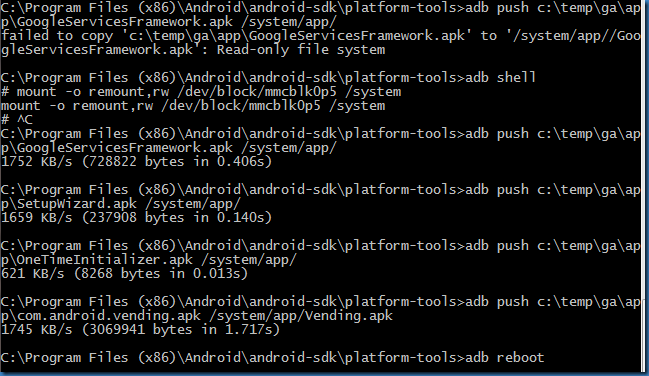
- Using the ADB shell, first mount the /system on your tablet. Then run the following commands to push APK files to /system/root/
- c:\temp\Working Google Apps\app> adb push GoogleServicesFramework.apk /system/app
- c:\temp\Working Google Apps\app> adb push OneTimeInitializer.apk /system/app
- c:\temp\Working Google Apps\app> adb push SetupWizard.apk /system/app
- c:\temp\Working Google Apps\app> adb push com.android.vending.apk /system/app/Vending.apk
- Notice the Application for Market is renamed to Vending.apk (don’t think you need to do this, but everyone else uses Vending.apk)
- Shown below is the command prompt snapshot for your reference
- From the above you should have understand by now that I am only interested in making the Android Market work.
- Don’t forget to un-mount the /system and also reboot the device as soon as you are done copying.
- Once the tablet boots, you will be seeing a welcome screen.
- Just go through the welcome screen and add your google account.
- Now go to Market and make sure it runs.
Some issues that I had
- ES File Explorer –> Menu –> Settings –> Root Options. Check the “Root Explorer” failed with message "sorry, test failed. This feature cannot run on your phone” message. So what is the alternative ? Use ADB, it might sound intimidating but it is just a simple Shell prompt. If you are messing around your tablet, most likely you are comfortable with the command prompt.
- There is a great tool called “File Expert”. It is one tool that impressed me a lot! It is similar to ES File Explorer but much better looking and much easier and intuitive to use. You can upload files from your PC without having to connect your tablet.
- Install File Expert. You can get it from the App Center that ships with the SN10T2 as well.
- Launch File Expert. Go to “Share my contents”.
- Just touch on the “Share via Web” option. Viola!
- Now you should see a brief message explaining how you can access your tablet SD Card from the Web Browser.
- Uploading multiple files from File Expert Web UI. You cannot upload more than one file when you are in the root of the SD Card. But create one folder and then you would be able to upload multiple files simultaneously.
- MOUNT Options in File Expert does not work and can make you believe that it worked. So what is the alternative?? Use ADB.
- If you manually move some files to /system/app in File Expert of ES File Manager, you may believe it was successfully copied, but they aren’t really done. You don’t see an error that /system has to be mounted.
- If you are messing with different versions of Google Apps, the one in the link by Sir ShagsALot is the only one I found to be working. If you mess up, then remove the APK files from the /system/app manually.
- I copied bad APK files and was stuck with Emergency dial screen. So what I realized later was that SetupWizard was badly renamed. So I removed the APK files and copied them keeping the name intact.
- Again, if you are stuck with wizard screen and reboot doesn’t help, use ADB to delete the APK file.
- Android Market app is installed but launches and dies immediately. You need to make sure GoogleServicesFramework.apk is properly installed/copied into /system/app folder. When in doubt, repeat the process after taking some break.
- Android Market App launches but cannot download application. The application page seems to be stuck at “Starting download…”. This only happened when I installed incompatible version of Android App Market.
So these are all the things that I struggled with this week and I hope anyone like me who is new to Android Rooting may find this information helpful. By the way, don’t forget to check out SlateDroid. They are awesome!
Sunday, January 16, 2011
WPF Events to Command redirection using System.Windows.Interactivity
As mentioned previously, I recently used System.Windows.Interactivity library to make a command respond to an event on WPF controls without using any code-behind. In this post, I would give a brief overview and show some code on how to do it. I will try and keep the post to the point and not write anything about hooking up events with code or anything like that. Usual disclaimer applies – I am not entirely familiar with the internals but I know how to make it work and why it works.
So lets start with my simple requirement. I have a text box and as I enter I want to fire a command which processes the text and displays it on a textblock. Of course you can hook up both the controls to the same property in the ViewModel and with .NET 4.0 you can be sure that the getter will fire again when NotifyPropertyChanged is fired. But that is not the point here.
My XAML would simply have a textbox and a textblock. On textbox.TextChanged event fired, I would like to execute a command in my view model. The XAML is shown below.
<UserControl x:Class="Buddi.Training.Advanced.Interactivity.EventToCommandDemo"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:Buddi.Training.Infra"
xmlns:i="clr-namespace:System.Windows.Interactivity;assembly=System.Windows.Interactivity">
<Grid Background="Beige">
<Grid.RowDefinitions>
<RowDefinition Height="100"/>
<RowDefinition Height="100"/>
</Grid.RowDefinitions>
<TextBox Text="{Binding SampleCommandParam,UpdateSourceTrigger=PropertyChanged}" Margin="20">
<i:Interaction.Triggers>
<i:EventTrigger EventName="TextChanged">
<local:EventToCommand Command="{Binding SampleCommand}"
CommandParameter="{Binding SampleCommandParam}"/>
</i:EventTrigger>
</i:Interaction.Triggers>
</TextBox>
<TextBlock Text="{Binding Message}" Grid.Row="1" Padding="30" FontFamily="Consolas" FontWeight="14"/>
</Grid>
</UserControl>
You need to see how I am hooking up the event to the command in viewmodel which is the DataContext of the View (UserControl to be precise). Lets disect what we have here - We add an event trigger to the TriggersCollection on the Grid using the Interactivity.Triggers attached properties. An event trigger comes with the System.Windows.Interactivity.dll assembly. So add a reference to that library using the "Add Reference" dialog. The Event Trigger then expects an action that can be anything that derives from the TriggerAction<FrameworkElement> class. The TriggerAction That's it! you can now program to the events using the commands that you already have. This lets you keep your code-behind clean and write more testable code than ever. I hope this is useful inspite of it not being the best of the articles. By the way, almost every MVVM framework out there provides an implementation of Event To Command action -eg : Caliburn, Cinch, you name it ... but not always it is possible for us to use a third party framework just for this one reason. In such cases, I thought it is good to know that you can acheive it just by using Microsoft's assembly.
namespace Buddi.Training.Infra
{
public class EventToCommand : TriggerAction<FrameworkElement>
{
public ICommand Command
{
get { return (ICommand)GetValue(CommandProperty); }
set { SetValue(CommandProperty, value); }
}
public static readonly DependencyProperty CommandProperty =
DependencyProperty.Register("Command", typeof(ICommand), typeof(EventToCommand), new UIPropertyMetadata(null));
public object CommandParameter
{
get { return (object)GetValue(CommandParameterProperty); }
set { SetValue(CommandParameterProperty, value); }
}
// Using a DependencyProperty as the backing store for CommandParameter. This enables animation, styling, binding, etc...
public static readonly DependencyProperty CommandParameterProperty =
DependencyProperty.Register("CommandParameter", typeof(object), typeof(EventToCommand), new UIPropertyMetadata(null));
protected override void Invoke(object parameter)
{
if (Command == null) return;
if (Command is RoutedCommand)
{
var rc = Command as RoutedCommand;
if (rc.CanExecute(CommandParameter, base.AssociatedObject))
{
rc.Execute(CommandParameter, base.AssociatedObject);
}
}
else
{
if (Command.CanExecute(CommandParameter))
Command.Execute(CommandParameter);
}
}
}
}