It has been a long time since I wrote something on my blog. I have been extremely busy as well as lazy to make any updates up here. The last time I talked about detecting prime numbers using python list comprehensions and made a failed attempt to optimize it. I could not find time to work on that again, so I skipped it. Anyway, from then I made significant progress in upgrading my silverlight/wpf/PRISM skills. [More on that sometime later] And then I decided that I would be working on some ASP.NET MVC project which I hope to bring online by the end of June.
As a part of that, I have been looking at evaulating CSS Frameworks – some think CSS frameworks suck, but used appropriately they do save us a lot of time. Every one who is moderately versed with CSS begins to say that using a framework is not a good idea and they miss the point of CSS. Come on, seriously, I looked at two popular CSS frameworks – Blueprint CSS and 960.gs and they are extremely cool. Before I go into any more details on how to use Blueprint CSS, I would like to point out that 960.gs is pretty good and there is a screencast on nettuts.com. If you watch the screencast, it would help you understand the basic concepts which I would not talking about in this post. So please watch the screencast if possible or I assume what ever I write makes sense to you.
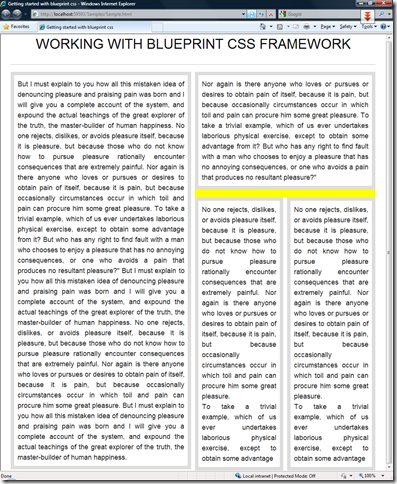
Shown below is what we would be trying to achieve. It is very simple to do, once you have the basic understanding of blueprint CSS Framework.
DISCLAIMER: Neither I am an author of Blueprint CSS Framework or any of its plug-ins nor am I am any kind of expert in web design. I just know how to survive as a web developer/designer.
My application setup is as follows. I have the blueprint download from their website(http://blueprintcss.org). Once your extract the archive that you have downloaded, you can pick the "blueprint" folder and copy into your website folder. Then in the website, within the same folder where you copied the blueprint folder, create a sample.html.
Firstly, add the links to the CSS stylesheets.
<!-- Blueprint CSS -->
<link rel="stylesheet" href="blueprint/screen.css" type="text/css" media="screen, projection">
<link rel="stylesheet" href="blueprint/print.css" type="text/css" media="print" />
<!--conditional CSS makes the site slightly slower -->
<!--[if IE]>
<link rel="stylesheet"
href="blueprint/ie.css"
type="text/css" media="screen, projection">
<![endif]-->
<!-- End of Blueprint CSS -->
I hope you know that CSS links are added in the <head> section.
CSS frameworks does not give you everything you want and does not prevent you from customizing your html, just like you did when not using the frameworks. The biggest advantage that I see when using the framework is the amount of time you have invest in resetting the browser settings and then time required to test each and every change on your layout. Trust me, it is painful.
Anyway we would stil

No comments:
Post a Comment